How to easier to write text in a circle in Photoshop? Write text in a circle in Photoshop, perhaps one of the simplest tasks. But nevertheless, this text looks very impressive
Suppose we needed to write text around any object in the figure. Photoshop has a lot of ways and tools for performing this task. In Photoshop, the text can be written on a closed and unlocked contour. It is possible to set the beginning and end of the text, height, direction, alignment, by moving the mouse cursor text can be turned over.
In this article, consider writing the text using the pen tool (Pen Tool, the tool group turns on the P key).
We choose this tool "Feather" and create a smooth curved line. The pen must be in the "Contour" mode (PATHS).

Then create a closed vector figure of an oval shape using the Ellipse Tool (Ellipse Tool, the tool group turns on the U key). I got such a picture:

In the figure below, I showed two types of cursor, the usual text and the same cursor when summing up the contour line

Working with text tied to the contour is much more complicated than with the usual text due to the appearance of many new parameters and settings. If you work with such text, you should neatly move the mouse and closely monitor changes in the type of cursor. But even if an erroneous action is performed, it is not worth upset, since you can always click on the Ctrl + Z keys to cancel the last action or on Ctrl + Alt + Z to cancel several actions.
We continue to create text. We bring the text cursor to the loop line and click on it. A flashing cursor appears on the circuit in the form of a perpendicular segment.

Now we print the text. It is desirable to introduce text with such a calculation so that its length does not exceed the length of the line, i.e. It is necessary to immediately select the font size in pixels that the whole text fit in the right place. Otherwise, you have to adjust the size of the text, and it is better to do this somewhat later. Now it is necessary to pay attention to the pointers at the beginning and at the end of the text, in the picture in the picture they are circled with red circles.

These pointers can be moved, and, accordingly, text will also move. To move the start and end limiters, you need to select the "Path Selection Tool" tool.

When sterning the cursor to the text, it will again change its appearance on this:
If we give the cursor to the initial limiter, we climb the left mouse button and move it along the line, the text will move beyond it. The distance between the text and the final limiter will appear. However, if we change the text alignment mode, for example, choose "alignment to the right edge", the text "sticks" to the right limiter. I showed this in the picture:

If you wish, we can turn the text upside down. To do this, you need to bring the cursor to the text, it will take the following form:
Then hold the left mouse button and drag the cursor down, under the line. After the text coup, the arrow on the cursor will be directed to the other side, as can be seen in the figure.

Do not forget that there should be active tool "Text" to move the limiters and coup, and the "Path Selection Tool" tool must be active !!
Now you can go to the applying of the text on the oval. The way the same. Select the "Text" tool, bring it to the contour, click on the mouse, enter. But their nuances appear. On a sharp contour of the transitions of the figure (in our case, on the right sharp bend oval), the text is socialized, individual letters can abyss. Therefore, in the test in the figure between the words "text surrounding" and "oval figure" several gaps are inserted.

If we want to "knock over" text, then all the letters will be inside the oval, and the beginning and end of the text will be changed in places.

Therefore, if you want the letter of the letter on the whole surface of the figure, then the text should be administered for two or more concept of layer in a photoshop layer, separately for the top and lower Parts Figures.
Instruction
To write text by circle In Microsoft Office Word, use Wordart facilities. To do this, open the Insert tab and find the Text toolbar. Choose suitable style inscriptions from Kon. textmenu called Wordart button. In the window that opens, enter your text. After completing the input, click OK.
The inscription will be posted in the document. Highlight it, - will be available textmenu "Working with Wordart objects". Make sure you are on the "Format" tab and find the Wordart Styles Tool Block. Click on the Thumbnail button "Change Figure" and select to Con textmys of the "Trajectory" group. Click on the icon in the form of a circle with the signature "Ring". Your inscription will be placed on circle. If necessary, edit the object boundaries.
Another way: Open the Insert tab and select the "Figures" tool in the "illustration" block. In Kon. textthe menu click on the oval layout. Press the SHIFT key and holding it down, create a circle in the working area of \u200b\u200bthe document. On the "Insert" tab, again select the "Figures" tool and click on the "Inscription" item. Set the inscription area and enter your text.
On the "Format" tab in con textmenu Menu "Drawing Tools" Give in accordance with your border requirements and fill for figures, highlight text And click on the "Animation" button. In the drop-down menu, set the "Convert" command and the Circle property. Edit the font size if you need, apply the contours of the figure.
To write text by circle in editor Adobe Photoshop., Create an inscription in the usual way, in con textthe "Text" tool menu, click on the thumbnail button as a curved line and the letter "T". This tool allows you to deform text. In the dialog box that opens in the Style field, select the "Other".
Install the degree of bending and apply the selected settings. Using this method text You can place a semicircle. Enter the inscription in parts to set the settings first for a fragment that will be located on top, and then for a fragment, which is located below.
Sources:
- how to write make
Very often, we need to print the text not just horizontally or vertically, but, for example, by the contour of any shape. Fortunately, most graphic editors support this feature.
You will need
- - Adobe Photoshop or other image editing program with similar functionality.
Instruction
Download Adobe Photoshop program, best latest version. Install it on your computer, following the instructions of the installer menu. Take advantage of the test period or buy a license to use the manufacturer's program. It may also be any graphic editor that supports this function, the scheme of further action will be about the same as in the case of the PHOTOSHOP application.
Open installed program Photoshop. Select "Creating a new file", set the name and size in its initial parameters. You can also open with the same menu any existing on your computer image. On the toolbar on the left, select "Draw a circle".
Draw the circumference of the text diameter you need, which will be located on the edges. If you do not want contours to be visible, make the circumference of the same color as the background of the image itself. You can also choose any other shape or draw your own, according to its contour, the text will be located in the same way as in the case of the circle.
Select the image tool, right-click on it, select Horizontal or
In this lesson, for beginners, I will tell you how to write text in a circle using the "contours" tool in Photoshop. By the way, instead of a circle, you can use any other shape with more complex form. But this is the essence, first allocate a round area. Then we translate it into the working circuit. After that we print the text in the circle of the working circuit and edit the text settings. We will get text written with outside contour. So that the text was written with inner, We use the "outcast of contour" tool. At the end we will get acquainted with another alternative way to write text in a circle using the filter.
Step 1.
In a new document using the oval area tool, holding Ctrl, highlight the circle. 
Step 2.
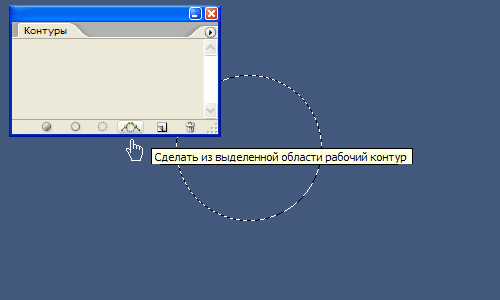
In the top menu, select "Window" (Window)\u003e "Contours" (PATHS) and open the container. Then we click on the icon at the bottom of the container "make from the selected area of \u200b\u200bthe working circuit" (Make Work Path From Selection). 
Step 3.
Received a working outline. In principle, this result can be immediately obtained and using the Ellipse Tool (Ellipse Tool), after pressing the "Contour" icon (PATHS) in the top menu. The first two steps will be useful when you need to make an inscription on the contour not a circle, but a more complex figure. 
Step 4.
Now choose the text tool (Type Tool), we bring the cursor to the contour, and when it became the same as in the figure below, we start printing text. 
Step 5.
Received such a result. Here you can adjust the size of the text and the interbouquct distance. 
Step 6.
Press Ctrl + H to turn off the contour line. The same key combination includes a circuit. 
Step 7.
In order for the text to be written on the inside of the contour, we need to use the "Path Selection Tool" tool. After the tool is activated, we bring the cursor to the text. When it became such as in the figure below, press the mouse button and move it across the contour. 
Step 8.
At some point, the whole text should jump into the inner part of the contour. 
Step 9.
Press Ctrl + H to disable the outline. We got text written by the inside of the contour. 
PS.
There is another alternative, as in Photoshop to write text in a circle. To do this, create a square document, such as 400x400 pixels. If you create a rectangular document, then the text will be written in a circle, but by oval. In the center of the document we write text. In the text settings, it is better to set the "scale vertical scale", for example, 200%, stretching the text vertically.
After that, select "Filter" (Filter)\u003e "Distortion" (Distort)\u003e "Polar Coordinates" (Polar Coordinates) and then we note "rectangular to polar" (Rectangular to Polar), click OK. At the intermediate stage, the service will offer to rip the text, click "Yes." After that, the text will be written in a circle.
Hello! Photoshop is a very powerful graphic editor. In addition to pictures, it allows you to process text information. For example, a common task is to write letters in a circle using special tools. Do you know what? Everything is done not difficult and today we will be convinced of this visual examples.
There are two options, how to write text by semicircle in Photoshop, depending on the task. In one case, the words will be located inside the circle, in the other - on its external circumference. I will tell about it further, and now there is good news.
I would like to provide you detailed information About working with a graphic editor, and not just give an answer to one question on the topic of this article. My direction of activity does not include the creation of similar learning courses. But I know where you can find really good training at Photoshop. If you wish, look at yourself, there really is from what to choose.
We continue the main topic of publication, go to specifics and examples.
Procedure
To write in a circle, you will need to perform a few simple actions.
In Photoshop, use the "Ellipse" tool to draw a figure.
Choose the "horizontal text", we bring the cursor to the perimeter of the circle.

Press the left mouse button and type the necessary words.

Move the inscription in the right place.
Select the "outcast of the contour" and perform moving.
To do this, select the text layer, we use the "outcast of the circuit" tool, we carry the mouse pointer to the letters to appear the corresponding arrows, press and hold the left mouse button and move it.

As you can see, make an inscription in a semicircle on an external contour in a few simple steps. How to be if the inscription is required to put inside the circle? In this case, there is also nothing complicated. During the move, it will only need to tighten the inscription inside the shape.

I will show what will happen in the end.

The circumference itself can be hidden or deleted if necessary.
To do this, the corresponding layer can be made invisible or move to the basket.

Alternative
There is another way to make text by semicircle in Photoshop. To do this, you need to write the necessary words and rasterize the text layer.

Now select the text layer and go to the "Editing" menu, apply "Free Transformation".



As you can see, the text also turned out in a circle.
On the implementation of the actions described mainly and alternative method, I left for no more than 30 seconds. It is not surprising, because everything is relatively simple.
At this small publication will complete. She was useful? Leave your comments.
Do not rush to close the site. There are many interesting things here - normal, secrets of professional, business ideas and much more. New materials appear regularly. Subscribe. Before the ambulance "meetings" on the workp blog.
Hello everyone, dear friends! How is your mood? I have a great: the weather is super, two weeks vacation, birthday, etc. But now is not about it. Tell me, did you often see some text that is written in a circle? I think yes. After all, today such pictures are often used, for example, in any logos, etc.
And today I just want to show you how to write text in a circle in Photoshop, using the most simple methods And without any problems. It is very easy, and most importantly quickly. So, run our editor and go ahead!
- Let's create with you, for example 800 * 600, although this role does not play special.
- Now select and make a circle, well, that is, round selection ... Well, in general, you understood me.
- Next, in the top menu, select the "window" and then "contours". In general, this menu is responsible for displaying all panels in photoshop, so if you have a "History" palette or anything else, you can activate it again in the "Window" menu.

- Appeared a new panel? If not, then look somewhere near the layer panel. It happens that it can be attached to it. In general, you need to click on a small button "Make the allocation of the workspace" On this small panel. See what happened? Selection has become contour. This is what we need.

- Now take in hand and move the cursor to our resulting round work circuit. When the cursor change changes, it will mean that you can press the left mouse button. Pressed? Well done. Now the whole text you write will go in a circle. Of course, the text does not always fully coincide with the size of the circle, so you can fit here so that everything fit as it should.

- Now you can delete or hide ( Ctrl + H.) The working circuit, otherwise it will interfere if you want to reduce or write you. And of course you can play for your text to be more beautiful.

Alternative option
Well, since we started doing this way in this way, I wanted to show a slightly alternative. The method is absolutely the same, just it will help to save a little time, as 2.3 and 4 steps are replaced by one.
You need to select the "Ellipse" tool, and put the "contour" mode at the top. And now that you draw this ellipse, then you can also write any texts in a circle.

Well, why then constantly not use the second way? The fact is that due to the original method, we will be able to make inscriptions not only in a circle, but also in the square area, or in general by the curve. Here you try to do everything the same thing that in in the first version, only make the selection with the help. What do we do? Cool, yes? It is rude and ugly with me came out, but it is only for an example.

You can even turn the text on this circuit so that it is inside this circle. To do this, you need to choose a tool "Distribution of contour", clamp the left mouse button and drag the text inside the selected area. But honestly, I never practic it. 
Well? It was difficult to? I think easier to light. Now it would only be necessary to drive anything inside that our writing does not look empty. You can stuff at least the planet (as I did it on the title picture), at least a coin, even the logo, although not something round. You decide.
Photoshop is such a stick of the cutting, which I no longer know how it would have done without it. And if you want to master Photoshop as soon as possible, I recommend you to view full video course on photoshop from scratch. These are the most understandable lessons from all that I have seen. Everything was remarkably presented and grabbed on the fly. So be sure to look.
Well, it seems to be all that I would like to tell in this lesson. I hope you liked you. Therefore, I look forward to you in my following articles. And I would not miss anything, you will definitely subscribe to updating my blog. Good luck to you. Bye Bye!
Sincerely, Dmitry Kostin.